The Matrix
What is the Matrix?
Desde hace 22 años http://www.whatisthematrix.com/ es el punto de partida.
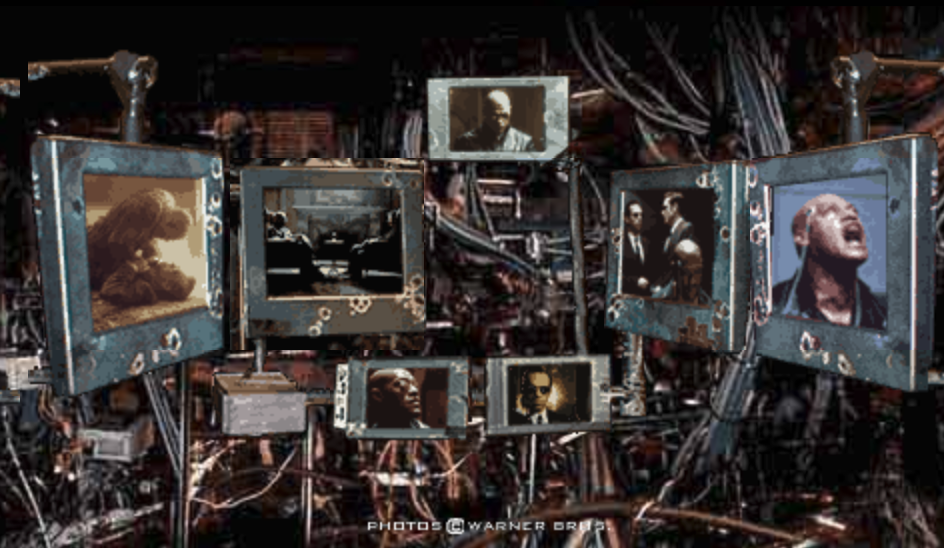
Abajo, esto que parece una imagen estatica que no dice nada en realidad era un menu, clickeable por todos lados

Toda la gloria de los early 2k en un solo website, originalmente los monitores eran animados
Antes de que se estrenase el largometraje 😏 la idea de este sitio web era comenzar a introducir a los espectadores al universo Matrix, los internautas podian ver trailers, bajar wallpapers. Incluso comentar un en Guestbook y compartir su teoria sobre “Que es The Matrix?”.

Good old internet
Hoy la idea es analizar y rescatar alguna que otra curiosidad de la primer Snapshot que el Web Archive guarda sobre este sitio web, con fecha de 25 de enero de 1999.
El estado de la web. Breve repaso
Voy a hacer lo posible para evitar ponerme demasiado tecnico. Si conocen alguien entrando al mundo de la web, ya sea programando o diseñando esto puede ser de su interes asi que no se olviden de recomendar y compartir el link
A finales de los 90 y principios del 2000 era muy dificil lograr un diseño web consistente en diferentes browsers (IE, Netscape, Opera)
Flash vs Non Flash
Se acuerdan de Flash? Esta era la primer decision que tenias que tomar cuando entrabas al sitio.

Tipo blue pill / red pill. Flash era la version "Mejorada"
HTML estaba muy lejos de poder generar experiencias multimedia similares, Flash tenia sonido, interactividad, herramientas de desarrollo consistentes, etc por eso corriamos el riesgo de quedar atrapados ahi para siempre.

Flash le abrio las puertas del diseño, animacion y la web a una generacion
No voy a profundizar demasiado en esta version del website mas que nada porque tengo pensado explorar sitios en Flash en el futuro (newgrounds, Mono Mario?)
Tengo un monton de laburo previo para poder reproducir fielmente la experiencia. Hoy se trata de HTML, CSS y Javascript (?)
Estableciendo Conexion
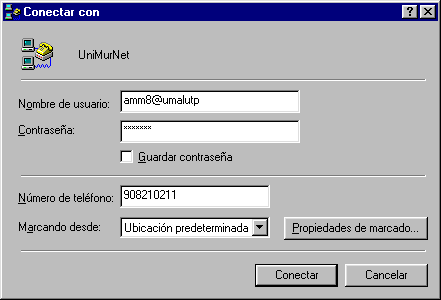
La mayoria de los usuarios de Windows de ese entonces, para acceder a Internet tenian que ver alguna version similar a la del dialogo de aca abajo

Acceso Telefonico a Redes
Click en conectar para luego escuchar el viejo y querido sonido del modem
Neo hacia un sonido similar a este cuando lo desconectaban por primera vez de la Matrix. No creo que fuera coincidencia
Las imagenes fueron originalmente publicadas en este articulo de la Universidad de Murcia CONEXION TELEFONICA A UNIMURNET EN WINDOWS 95/98/ME

Conectado!
Es muy importante resaltar que los habitos de consumo de internet eran totalmente diferentes.
Te conectabas. Revisabas tu casilla de email, explicitamente tenias que bajar los mensajes, y luego le dedicabas un rato a UN SOLO website.
Las tabs llegarian a los browsers mucho despues, aun con ellas y todo no cualquier maquina podia tener corriendo 4 websites o apps como hoy en dia
Algo no menor. Despues de terminar con tus cosas tenias que desconectarte. Algo impensado hoy dia

No hay duda de que los telefonos de linea eran mas relevantes de lo que soy en hoy en dia.
Los comienzos de CSS
Segun wikipedia https://en.wikipedia.org/wiki/CSS:
CSS (siglas en inglés de Cascading Style Sheets), en español «Hojas de estilo en cascada», es un lenguaje de diseño gráfico para definir y crear la presentación de un documento estructurado escrito en un lenguaje de marcado. Es muy usado para establecer el diseño visual de los documentos web, e interfaces de usuario escritas en HTML o XHTML; el lenguaje puede ser aplicado a cualquier documento XML, incluyendo XHTML, SVG, XUL, RSS, etcétera. Junto con HTML y JavaScript, CSS es una tecnología usada por muchos sitios web para crear páginas visualmente atractivas, interfaces de usuario para aplicaciones web y GUIs para muchas aplicaciones móviles (como Firefox OS)
Fundamentalmente CSS se utiliza para controlar y modificar los diferentes elementos que componen un docuemnto HTML, ya sean tipograficos o estructurales.
Esto puede ser tan simple como cambiar colores o tan complejo como afectar la relacion entre estos elementos, su ubicacion y su comportamiento.
Objetivo principal siempre separar el contenido de las especificaciones de presentacion.
Por eso es tan importante primero situarnos en contexto con respecto a CSS, principal razon de porque las tendencias de diseño en la web fueron lo que fueron
La recomendacion de CSS1 originalmente fue lanzada el 17 de diciembre de 1996

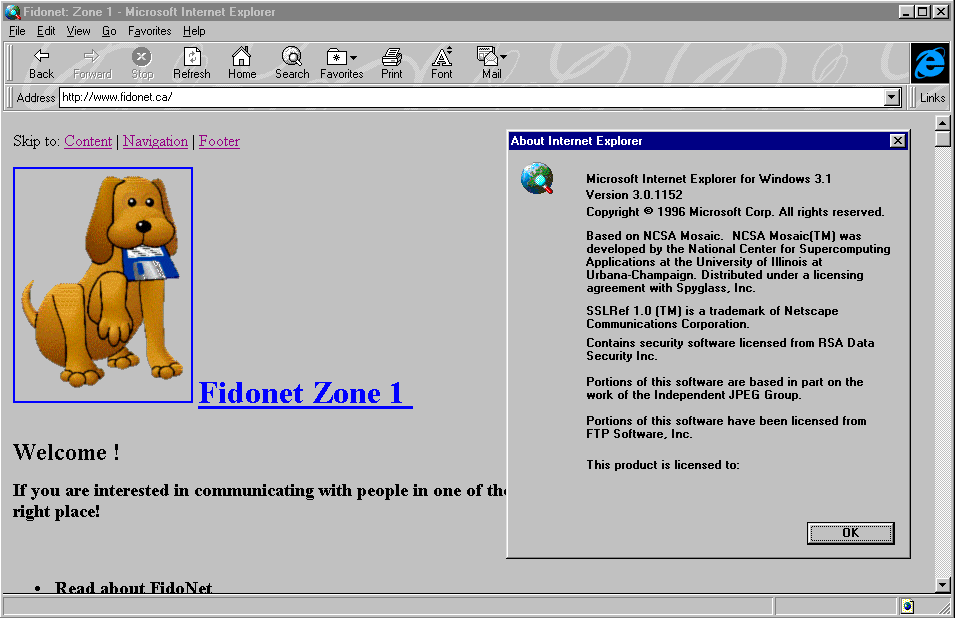
1996. Internet Explorer 3 en todo su esplendor, creditos a https://www.my-internet-explorer.com/
Recien en el año 2000 se lograria implementar casi al 100% la especificacion de CSS1, el ganador? Internet Explorer 5 para Macintosh

Google para ese entonces recien estaba empezando
Es decir, para que una gran mayoria de usuarios de PC tuviera una experiencia razonable de CSS faltaba mucho tiempo.
Hablando mal y pronto yo calculo que por lo menos hasta 2008, era dificil encontrar un browser de PC que implementara la especificacion al 100%, hay toda una gran historia para contar sobre Internet Explorer 6 en este aspecto
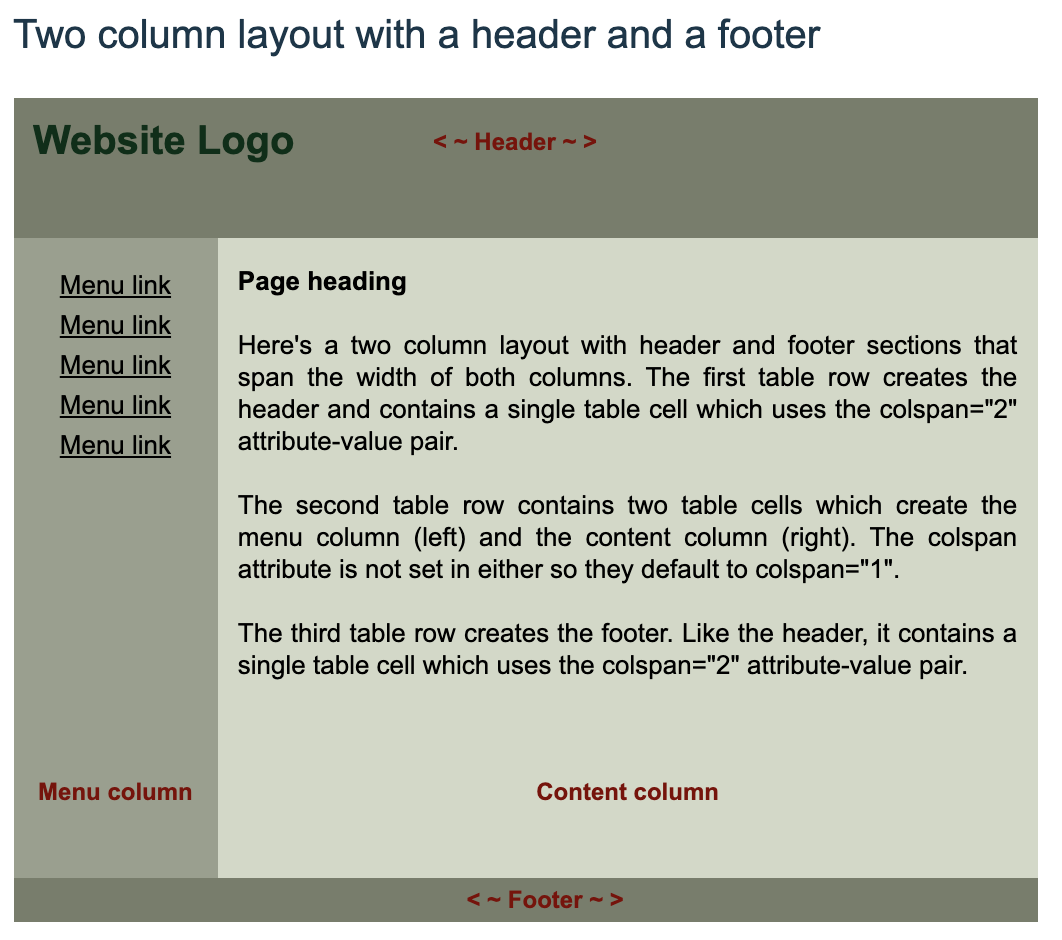
Holy Grail
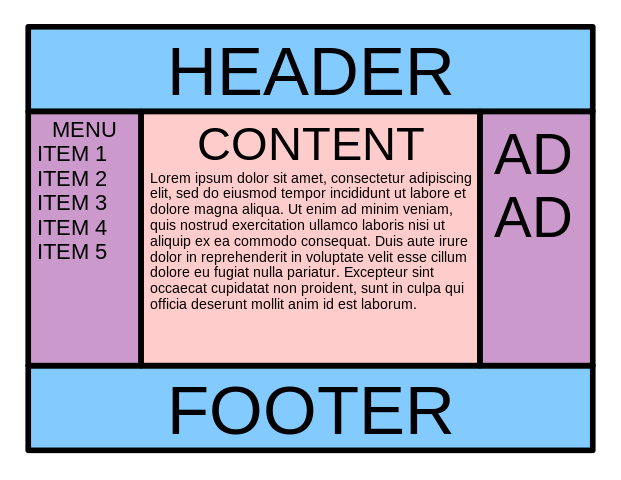
Con ese nombre se conoce a un tipo de Maquetado de diseño web.
La idea era clara, pero la implementacion era muy dificil, por eso el “Santo Grial”.
Habia mil workarounds, para cada browser apuntados a superar las limitaciones que no permitian tener ni siquiera un diseño tan simple como el de abajo
Ningun browser para ese entonces podia implementar esto al 100% “nativamente” y mucho menos en la epoca de http://www.whatisthematrix.com/

Amo que la columna de la derecha sea para publicidad, desde el comienzo ya esta asumido que sin eso no vivimos
Frames
Una de las recomendaciones para controlar la estructura de una sitio web era <FRAMESET> la idea de esta etiqueta deprecada hace por lo menos 15 años era entre otras cosas ayudar a construir layouts como el Holy Grail utilizando diferentes documentos HTML etiquetados como <FRAME> incluidos en un documento prinicipal
<html>
<head>
<title>HTML Frames - A Basic Frame Layout</title>
</head>
<frameset cols="25%,75%">
<frame src="menu.htm" name="menu">
<frame src="chapter1.htm" name="content">
</frameset>
</html>
Para el que este lo suficientemente chiflado para profundizar en el tema aqui le dejo un link sobre frames excelente
Desde luego que saber esto no sirve para absolutamente nada.
Quizas una ayuda para aprender de los errores del pasado y no volver a cometerlos? Nah, seguro que con React, Flexbox y todo lo que tenemos ahora es suficiente
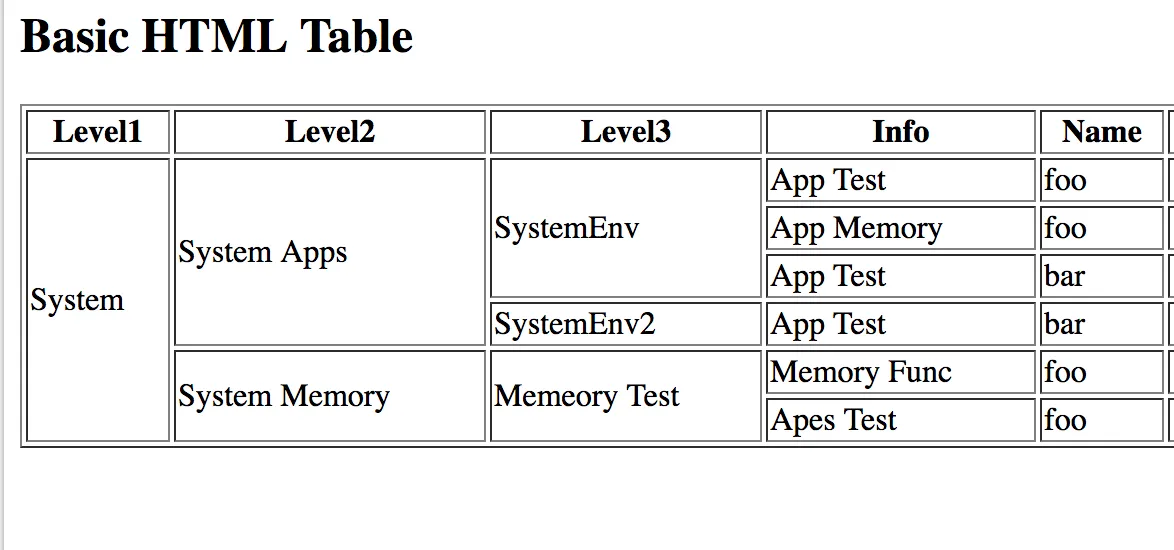
Tables
Otra alternativa para llegar al Holy Grail quizas un poco mas conocida es el uso de <TABLE>.
Si, en algun momento los sitios web fueron una suerte de documento de excel encubierto

Se usaba LA MISMA tabla que se imaginan
Todos los creditos del siguiente codigo y screenshots pertenecen a http://www.ironspider.ca/webdesign102/tables4layout2.htm#top

No todos los browsers soportaban esto al 100%, especialmente en 1999
Hace solo dos decadas
Volviendo al ejemplo de The Matrix, sabiendo que estas eran las tecnicas y las limitaciones. Como hacian para tener sitios en HTML tan interactivos y atractivos visualmente?

Esta era la galeria de imagenes, haciendo click en los monitores podias bajar una foto en mayor resolución

Imagenes en glorioso 640x480, nuestro 4k
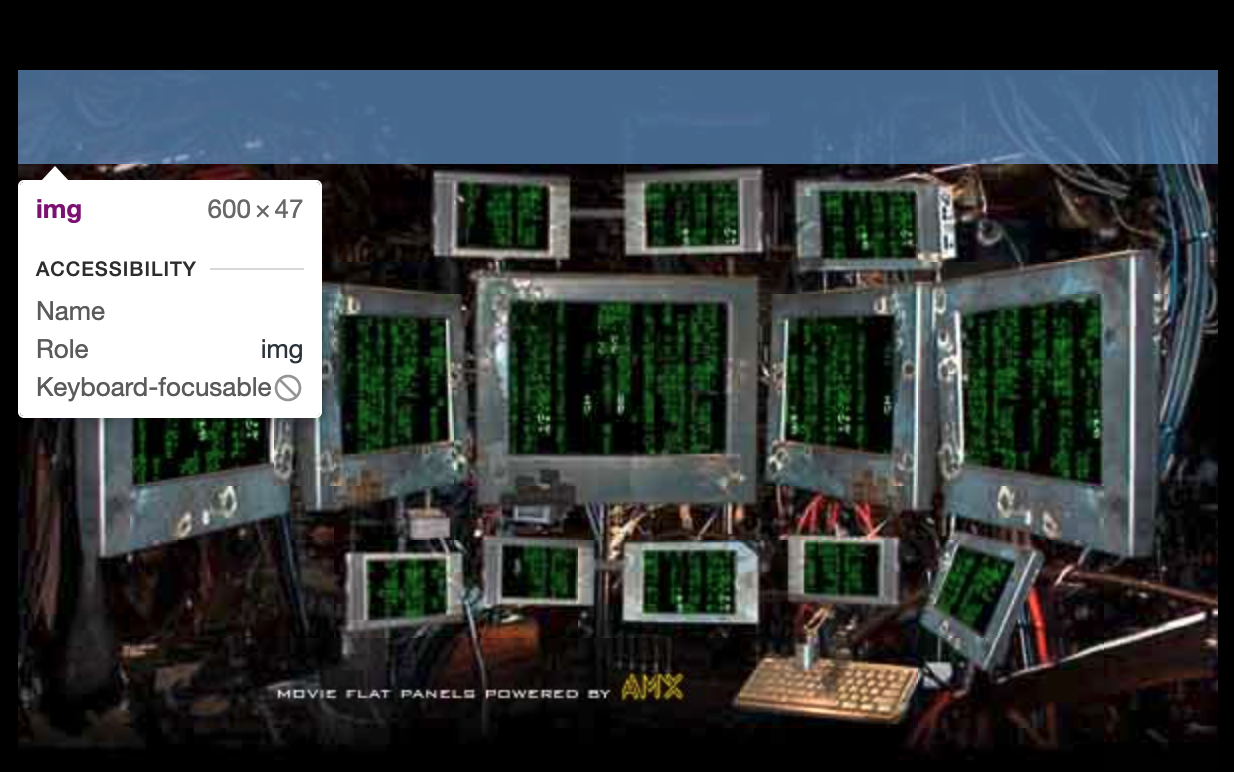
Usando un poco el inspector es facil ver como una combinacion de tablas, imagenes y frames daban la sensacion de ser todo una sola gran imagen interactiva, en realidad era todo un truco

Herramientas como Macromedia fireworks hacian este proceso de cortar imagenes super rapido y automaticamente devolvian el codigo necesario

el COLSPAN de 9 en ese <TD> me da escalofrios

La navegacion de la esquina superior izquierda era lo mismo, imagenes clickeables que te llevaban a otro documento
El presente
Lo que en algun momento fue un espacio para sumergirse en la mitologia de The Matrix hoy es simplemente una herramienta mas del complejo publicitario

Otro tentaculo del motor de analisis de nuestros habitos de consumo en internet
Conclusion
Es obligatorio que haya una? Si es asi me remito a un comentario del guestbook